
Login Page
Visit this link and then enter your username/password.
Dates, Times, and Other Frequently Used Items
Dates
Correct date formats:
- January 1, 2024
- Friday, January 1, 2024
- January 1
Correct date span format:
- January 1-8, 2024
Times
Correct single times format:
- 12:00 p.m. (Space after the minute value, and periods between the letters of the meridiem)
Correct time span format:
- 12:00 p.m.–1:00 p.m. (en dash between times with no spaces)
Combining Dates and Times
Correct combined date and time format:
- January 1, 2024, at 12:00 p.m.
- Friday, January , at 12:00 p.m.
Correct combined date and time span format:
- November 1–8, 2024 | 10:00 a.m.–2:00 p.m.
Phone Numbers
Correct phone number format:
- Phone: (914) 999-9999
Avoid using extension numbers on the website as the sole phone listing. In other words, if you’re writing the phone number for a staff or faculty member, don’t use ext. 22345. Use the full phone number. Not everyone has a campus phone, and they may be calling from off-campus or from their cell phones. If you only use an extension number, you may be making it difficult for someone to call the phone number.
Avoid using the word "Telephone" in listings of names. It should be "Phone"
- Use Email or email instead of E-Mail, E-mail, or e-mail.
- Do not capitalize anything in your email. No emails at pace require a capital letter.
- Correct email format: yourname@pace.edu
If your page includes a single email address in a sentence, it's ok to say something like "Email the Art Department" or "Email John Doe" where this text would link to a department or personal email address. Something like this is also acceptable "Email John Doe at jdoe@pace.edu". Do not use repetitive "Email Us" links on a single page.
If you are creating a listing of names on a page, include the email address for each person like below:
Jane Doe
President of Drupal
Phone: (914) 999-9999
Email: jdoe@pace.edu
Links
Do not paste full URLs into a block of text.
Correct link format:
Incorrect link format:
- Visit the Pace University website at https://www.pace.edu
Avoid generic link text. Link text that is more specific will help users identify what they are clicking
Correct link text samples:
- Visit the Pace University Website
- Register for the Graduate Open House
- Sign up for the Accounting BBA program
- Read the article on the New York Times
Incorrect link text samples:
- Click here (What am I clicking here for?)
- here (What's here?)
- Read More (Read more about what?)
- Go (Go where?)
- Learn More (Learn more about what?)
- View More (View more what?)
Avoid Repetitive Link text:
For example: If you had 3 event registration links in a section (One for New York City, one for Pleasantville, and one for White Plains), your link text shouldn’t simply say “Register” 3 times in a row. Instead, your link text should say something specific for each link. See below.
Correct link text:
Incorrect link text:
File Naming
Before you upload a file to the website, your file name should
- begin with your department or school name
- be all lowercase
- only use hyphens between words (Please no underscores or blank spaces in your file name)
- not use special characters like apostrophes or plus symbols. Your file name should only consist of letters and numbers.
- not use abbreviations. This will make the file easier to find. It will make it easier for the user to interpret what the file is.
- not include revision numbers or revised dates. The only dates that should ever appear in your file name are semester dates such as fall-2024, or simply the year. Dates should appear at the end of the file name.
For example, let's imagine you worked in the ITS department, and you had to upload a PDF form from your computer titled "Adobe_Sign_Process_And_Guidelines_011124-revision1.pdf". Using the rules from above, before you uploaded it you would rename it something like "its-adobe-sign-process-and-guidelines.pdf"
Correct file name
- its-adobe-sign-process-and-guidelines-2024.pdf
Incorrect file name
- adobe_sign_process_&_guidelines_rev4_011124.pdf
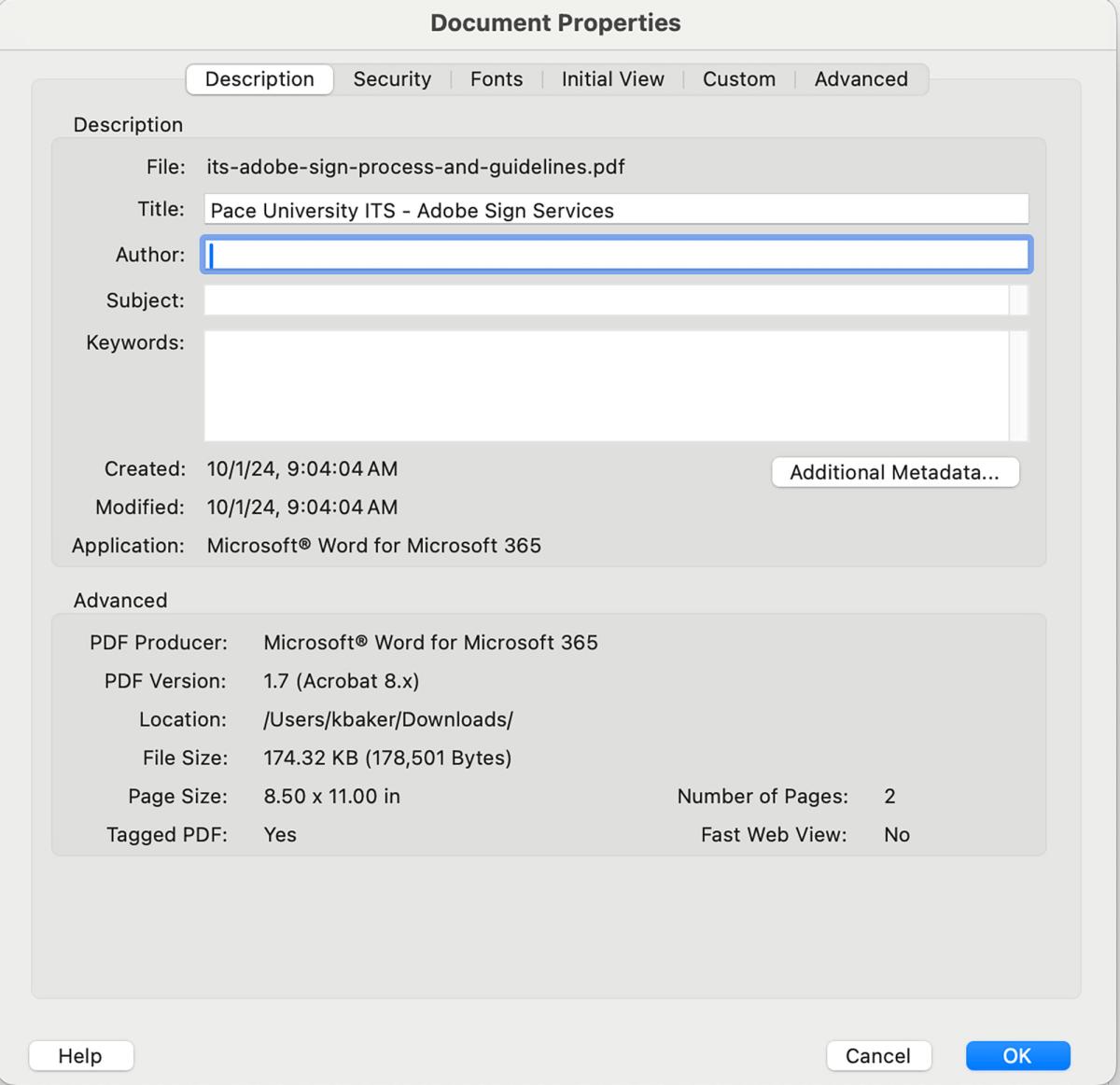
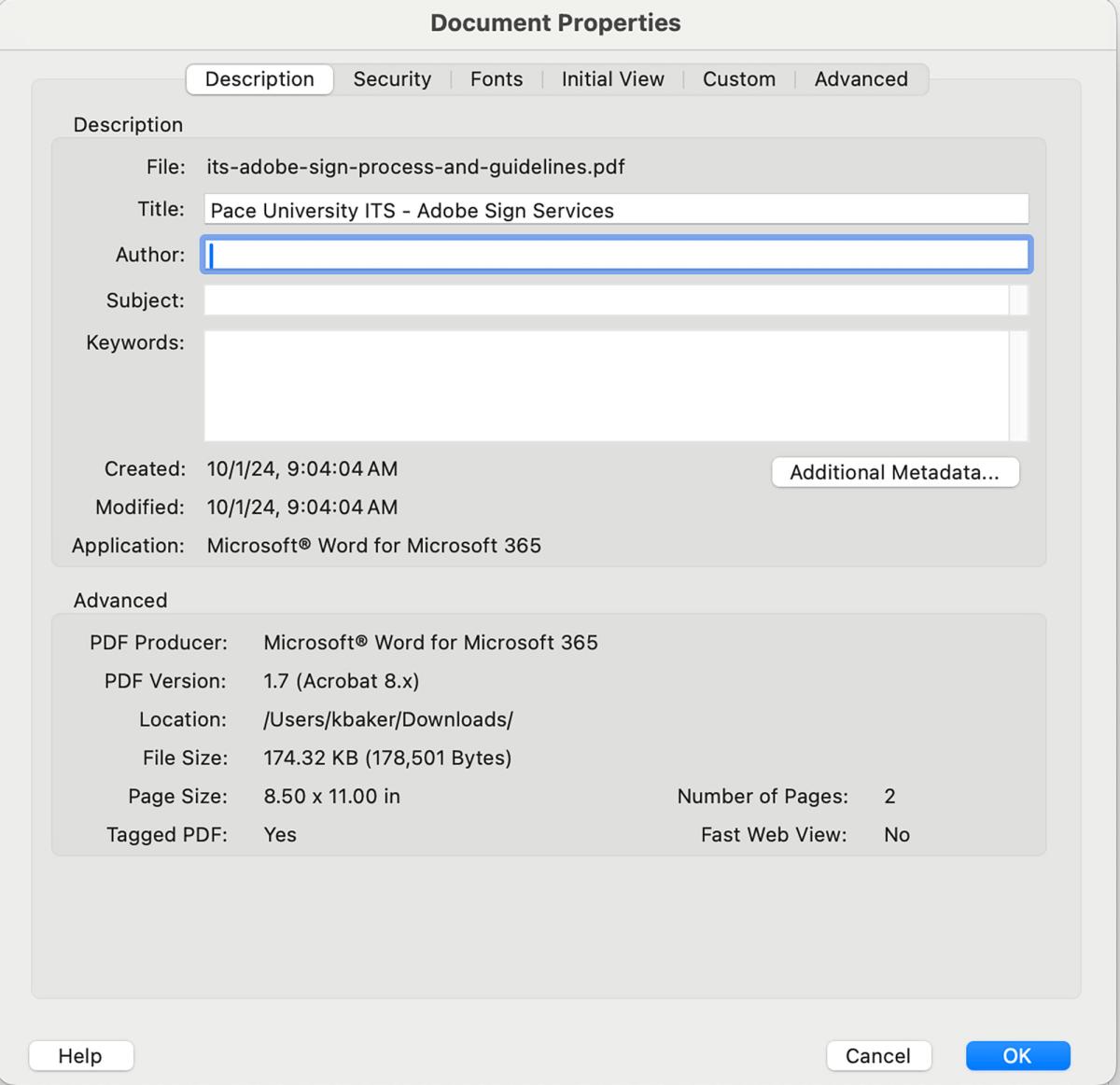
If you are uploading a PDF, it is mandatory that the file includes a good title in the Acrobat Document Properties. For instance, let's say you were uploading the file above. The title might say "Pace University ITS - Adobe Sign Services". The title is important in order for us to remain ADA compliant as well as being helpful for Google search results:

File Links
If you are linking to a file, include the file extension within the link
Correct link text examples for files:
- Sample File Link (PDF) – if you were linking to a PDF file
- Sample File Link (DOCX) – if you were linking to a word DOCX file
- Sample File Link (DOC) – if you were linking to a word DOC file
- Sample File Link (XLSX) – if you were linking to a Excel X file
- Sample File Link (XLS) – if you were linking to a Excel file
Auto-Fill Link Fields
Link fields that contain a circle at the right edge, are auto-fill link fields. If you are using these fields to link within the pace.edu website, please type the name of the page into the field. When you start typing, the options will appear under the link field that you can click.
Correct way to do an auto-fill link field:
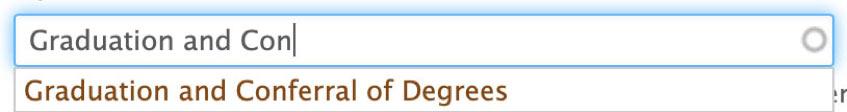
Start typing the name of the page

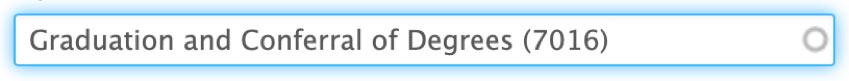
Then click the option underneath to fill in the field

Incorrect way to do an auto-fill link field (Unless the link is to an outside source)

Please do not use URLs in these fields. If you use URLs, and the URLs change, these fields will no longer point to the correct page. If you use the correct method above, the link will always point to the correct page.
Locations
This is important for search engine purposes. Our analytics show us that very few people search Google for PLV or WP. The rules below should carry over to documents that get posted on the website as well.
- Never refer to Pleasantville as PLV on the website. It should always be "Pleasantville"
- Never refer to White Plains as WP on the website. It should always be "White Plains"
- New York City is a little different. Where possible, refer to New York City as “New York City”. NYC is also acceptable, but New York City is preferred for consistency purposes. If we are writing the full name of the town or city for Pleasantville and White Plains, we should do the same for New York City.
Quotes
Quotes with attribution should look like this. To create the space between the quote and the Attribution, you should create two line breaks. On a Mac computer, you can create a line break by using Shift + Return. On a PC, you can create a line break by using Shift + Enter.
—The dash to the left should be an Emdash.
Avoid using tables
For the most part, HTML tables are not mobile friendly. If you create a table, please make sure you can see the entire table on the screen of your phone. If you can’t see the entire table on the screen of a phone, think of another way to place the content on the page. Bullet lists, paragraph format, etc.
Text Formatting Tips and Things To Check When Editing Your Pages.
- Please make sure there are no blank paragraphs at the end of your content or placed between other paragraphs to create extra spacing. This can cause an accessibility issue for people who are using screen readers.
- Please make sure there are no extra blank spaces at the end of paragraphs.
- Please make sure there are no extra spaces at the beginning or end of your links. The link should start on the first letter of the text, and end on the last letter of the text. If you include a space at the end of your links, you will have extra underlining before or after the link like this: Sample Link .
- Please link email addresses. Unlike the old site, email addresses will not automatically turn into links on the new site. So if you don't link to the email address, it will just appear as non-clickable text on the page.
- Please do not use double spaces after periods. This idea is a relic from the time of typewriters, and isn’t needed on computer screens.
- Please do not underline any text to emphasize it. Underlined text on a website, implies to the user that the text is a link. If your text is underlined, it will confuse users into thinking it’s a link. Use bold or italic to emphasize text.
- Please do not use ALL CAPS on the website for headings, links, Accordion Titles, etc. Anything that should be ALL CAPS, will become all caps when you save your page.
- If you need to use ALL CAPS in your body content to emphasize something, first think to yourself “Would bold or italic text be better here?”. Some site visitors can have a hard time reading blocks of text that are ALL CAPS.
- Please do not add an “s” to the end of FAQ. The “s” is implied. It’s not "Frequently Asked Questionss".
- Please do not use ">" at the beginning of a line of text to indicate something is part of a bullet list. Use the bullet list button instead.
- Please do not use ">" at the end of links. We do not need an "arrow" to indicate that something is a link.
- Please do not bold headings. If you save your page, and one of your headings looks like the incorrect version below, that means it’s set to bold. Please un-bold it.
